application (unless you are able to use the template). So in this task, you duplicate the Tab
Bar Application template’s steps, but start with a Window-based Application template and
manually add the tab bar items to your project. It is no more difficult than using the template—
just slightly more tedious.
1. Create a new Window-based Application and name it TabBarExTwo.
2. Open TabBarExTwoAppDelegate.h and change it so that it adopts the UITabBarController Delegate protocol . Add a UITabBarController property as an IBOutlet. The
UITabBarControllerDelegate.h should appear like Listing . Don’t forget to synthesize
the controller in UITabBarControllerDelegate.m. Save and build.
#import <UIKit/UIKit.h>
@interface TabBarExTwoAppDelegate : NSObject <UIApplicationDelegate,
UITabBarControllerDelegate> {
UIWindow *window;
UITabBarController *tabBarController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UITabBarController
*tabBarController;
@end
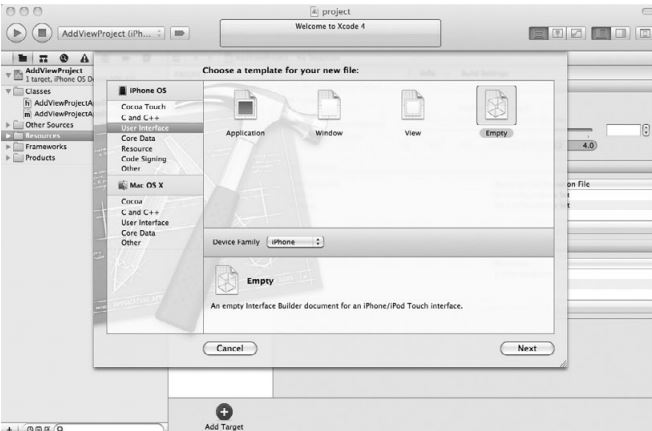
3. Create a new UIViewController class and name it FirstViewController. Be certain
it also creates an associated xib. Xcode should generate the FirstViewController.h,
FirstViewController.m, and FirstViewController.xib files.
4. Create another UIViewController and associated xib named SecondViewController.
5. Open FirstViewController.xib and change the view’s color. Open SecondViewController
.xib and change the view’s color.
6. Save all of your changes.
7. Open MainWindow.xib and drag a new UITabBarController from the Object Library to the
Editing pane. Interface Builder should show a tab bar controller with two tabs.
8. Select the TabBarExTwoAppDelegate’s Connections Inspector and connect its
tabBarController outlet to the tab bar controller in the document window.
9. Click once on the first tab of the TabBarController in the Editing pane, and change
its class to FirstViewController in the Identity Inspector. Change its Nib Name to
FirstViewController.
10. Change View Controller (Item 2) to the SecondViewController, using the same steps as
the preceding step. Do not forget to set the NIB Name to SecondViewController in the
Second View Controller Attributes Inspector.
11. Change the first tab’s identifier to Recents and the second tab’s identifier to Downloads
(Figure 8-7).
12. Save your changes.
13. Open TabBarExTwoAppDelegate.m. Add the tab bar controller to the
applicationDidFinishLaunching method (Listing 8-3).

Listing 8-3 TabBarExTwoAppDelegate.m modified to use a UITabBarController
#import "TabBarExTwoAppDelegate.h"
@implementation TabBarExTwoAppDelegate
@synthesize window;
@synthesize tabBarController;
-(void)applicationDidFinishLaunching:(UIApplication *)application {
[window addSubview:tabBarController.view];
[window makeKeyAndVisible];
}
-(void)dealloc {
[window release];
[tabBarController release];
[super dealloc];
}
@end
14. Click Run, and a two-tab application runs in the iPhone Simulator (Figure 8-8). @implementation TabBarExTwoAppDelegate
@synthesize window;
@synthesize tabBarController;
-(void)applicationDidFinishLaunching:(UIApplication *)application {
[window addSubview:tabBarController.view];
[window makeKeyAndVisible];
}
-(void)dealloc {
[window release];
[tabBarController release];
[super dealloc];
}
@end